Silverlight 3.0 has a great new feature called Behaviors. You can use them for a lot of things, one of them is to create a SNOW effect in a canvas. I know it is not yet Christmas but I like to be prepared. If you don't know what a behavior is or how to write them read first this blog post from Andrea Boschin.
You can download the sourcecode from here.
Usage
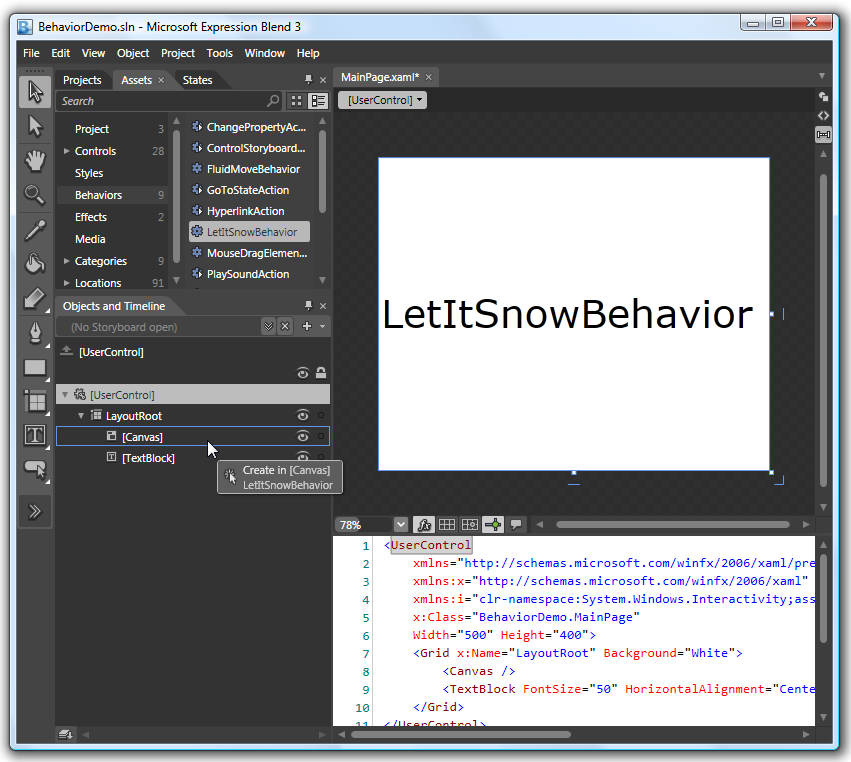
To add the LetITSnow Behavior to your own application you first have to reference the 'ReflectionIT.Behavior.dll'. Then you can apply the LetItSnowBehavior from Expression Blend 3.0 by dragging it from the Asset Tab onto an empty Canvas. That's all.
The Canvas will now have a Interaction.Behaviors element with the LetItSnowBehavior in it.
<
UserControl
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i
="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:ritb
="clr-namespace:ReflectionIT.Behaviors;assembly=ReflectionIT.Behaviors"
x:Class
="BehaviorDemo.MainPage"
Width
="500"
Height
="400"
>
<
Grid
x:Name
="LayoutRoot"
Background
="White"
>
<
Canvas
>
<
i:Interaction.Behaviors
>
<
ritb:LetItSnowBehavior
/>
</
i:Interaction.Behaviors
>
</
Canvas
>
<
TextBlock
FontSize
="50"
HorizontalAlignment
="Center"
VerticalAlignment
="Center"
Text
="LetItSnowBehavior "
/>
</
Grid
>
</
UserControl
>
LetItSnowBehavior implementation
The LetItSnowBehavior was created using the Behavior 'Add New Item...' template from Blend 3.0. The overriden OnAttached method generates the SnowFlakes. The SnowFlake is an Image with a random size, speed and opacity. The position is updated every 10 milliseconds using a DispatcherTimer.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Interactivity;
using System.Windows.Threading;
namespace ReflectionIT.Behaviors {
publicclass LetItSnowBehavior : Behavior<Canvas> {
private DispatcherTimer _gameLoop = new DispatcherTimer();
privateint _numberOfFlakes = 200;
public LetItSnowBehavior() {
_gameLoop.Interval = new TimeSpan(0, 0, 0, 0, 10);
_gameLoop.Tick +=
new EventHandler(gameLoop_Tick);
}
protectedoverridevoid OnAttached() {
base.OnAttached();
this.AssociatedObject.SizeChanged +=
new SizeChangedEventHandler
(AssociatedObject_SizeChanged);
}
protectedoverridevoid OnDetaching() {
base.OnDetaching();
_gameLoop.Stop();
this.AssociatedObject.Children.Clear();
}
publicint NumberOfFlakes {
get { return _numberOfFlakes; }
set { _numberOfFlakes = value; }
}
privatevoid GenerateSnowFlakes() {
this.AssociatedObject.Children.Clear();
for (int i = 0; i < NumberOfFlakes; i++) {
SnowFlake flake = new SnowFlake(i, this.AssociatedObject.ActualHeight,
this.AssociatedObject.ActualWidth);
this.AssociatedObject.Children.Add(flake);
}
}
privatevoid AssociatedObject_SizeChanged(object sender, SizeChangedEventArgs e) {
GenerateSnowFlakes();
_gameLoop.Start();
}
privatevoid gameLoop_Tick(object sender, EventArgs e) {
foreach (SnowFlake flake inthis.AssociatedObject.Children) {
flake.Update();
}
}
}
}
You can download the sourcecode from here.
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.



Blog comments
0 responses