Adding a background image to a Windows 8 Store application in XAML can be done in a few different ways. If your app supports navigation between pages you don't want to reload the background image when you navigate to a different page. This doesn't look right on slower ARM devices like the Surface, you will see the image flicker. In this blog I will demonstrate how to set the background image in 3 different ways. The last one without the image flickering.
Setup Demo App
I created a new project in Visual Studio using the 'Grid App (XAML)' template. This creates a project in which 3 pages are defined. The user can navigate between those pages.

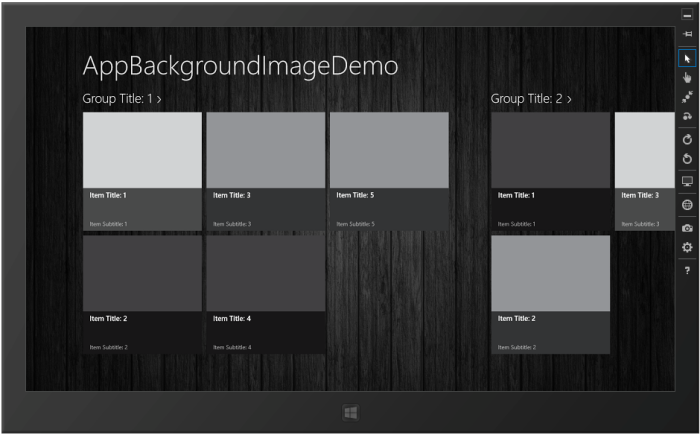
Then I added a background image to the Assets folder and named it 'Background.jpg'. I found this image by using this Bing Image search in which I searched for 'Background Black'. Instead of using the default black background I want to use my 'Background.jpg' for all my pages.
Solution 1 - Set Grid.Background property in XAML
The root control of all pages (GroupDetailPage.xaml, GroupDetailPage.xaml and ItemDetailPage.xaml) is a Grid control. You can set the Background property of this Grid control to an ImageBrush. The ImageSource is set to the '/Assets/Background.jpg' image. Make sure you do this for all pages in your project.
<Grid Style="{StaticResource LayoutRootStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="140"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.Background>
<ImageBrush ImageSource="/Assets/Background.jpg"
Stretch="UniformToFill" />
</Grid.Background>
Solution 2 - Set Grid.Background property in the LayoutRootStyle
Instead of setting the Grid.Background property in each page you can also set it once in the 'LayoutRootStyle' style. The All my pages have this style set on the root Grid control. This style is defined in the 'StandardStyles.xaml' which can be found in the 'Common' folder. The 'Background' property of the style is set to the 'ApplicationPageBackgroundThemeBrush' static resource which makes it black. You have to replace it with the ImageBrush.
<Style x:Key="LayoutRootStyle"
TargetType="Panel">
<!--<Setter Property="Background"
Value="{StaticResource ApplicationPageBackgroundThemeBrush}" />-->
<Setter Property="Background">
<Setter.Value>
<ImageBrush ImageSource="/Assets/Background.jpg"
Stretch="UniformToFill" />
</Setter.Value>
</Setter>
Don't forget to remove the Grid.Background from all pages.
<Grid Style="{StaticResource LayoutRootStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="140"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--<Grid.Background>
<ImageBrush ImageSource="/Assets/Background.jpg"
Stretch="UniformToFill" />
</Grid.Background>-->
Solution 3 - Set Frame.Background property in the App.xaml.cs
Each time you navigate to a new page in Solution 1 and 2 the background image is loaded and shown. On slow devices you will see the image flicker. To solve this problem you can use my preferred solution.
Navigation is implemented using a Frame control which is set as the root of the application in the App.xaml.cs file. You can set the Background of this Frame to an ImageBrush (lines 13 - 18).
protected override async void OnLaunched(LaunchActivatedEventArgs args)
{
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the application background Image
rootFrame.Background = new ImageBrush {
Stretch = Windows.UI.Xaml.Media.Stretch.UniformToFill,
ImageSource =
new BitmapImage { UriSource = new Uri("ms-appx:///Assets/Background.jpg") }
};
//Associate the frame with a SuspensionManager key
SuspensionManager.RegisterFrame(rootFrame, "AppFrame");
Don't forget to remove the Grid.Background from the style.
<Style x:Key="LayoutRootStyle"
TargetType="Panel">
<!--<Setter Property="Background"
Value="{StaticResource ApplicationPageBackgroundThemeBrush}" />-->
<!--<Setter Property="Background">
<Setter.Value>
<ImageBrush ImageSource="/Assets/Background.jpg"
Stretch="UniformToFill" />
</Setter.Value>
</Setter>-->
The background image is now shown on each page and only loaded once on startup. This makes navigation fast en fluid.

Closure and download
I hope you like my solution. You can download my code below.
Cheers,
Fons
DownloadAll postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
John
27-Mar-2013 10:30John
27-Mar-2013 10:31Saqib
08-Apr-2013 8:04Syn-McJ
25-Apr-2013 1:13Alexander Chernosvitov
06-May-2013 6:22Richard
02-Sep-2013 3:47syed ahmed ahah
28-Sep-2013 4:46BDHiv
19-Feb-2014 3:17Ronith
04-Apr-2014 9:45Kevin
09-Apr-2014 10:39Stephen Hosking
11-Dec-2014 1:53Ridho
28-May-2018 6:34