It is time for me to write a series of blog items on writing XAML applications for Windows 8. I plan to write one every two weeks. I hope I can keep up the promise.
Custom Fonts
I have developed XAML applications in Silverlight (Browser and Phone) for a couple of years. I used custom fonts in those Apps using Expression Blend. It contains a Font Manager which you can use to embed a font into the application (project/assembly). Blend for Visual Studio doesn’t allow you to use the Font Manager. The menu option is disabled in this Release Candidate. I hope to get it back in a future version.
The default FontFamily in a Metro app is ‘Segoe UI’ which is called ‘Global User Interface’ in Blend. You can of course use Blend or Visual Studio to select another FontFamily. But if your user doesn’t have this font installed you will get the default font. That’s why you will have to add the font to the application.
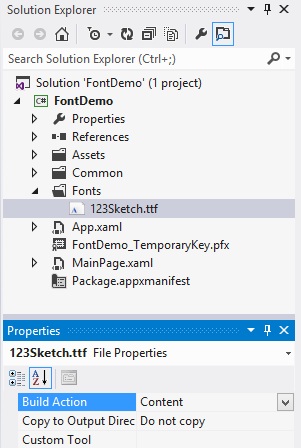
Luckily it is possible to add it to the application manually. For this demo I will be using a free true type font called 123Sketch which I downloaded here: https://www.dafont.com/123sketch.font. First I created a new folder in my project named ‘Fonts’. I added my font file to this folder. The Build Action for the file is set to ‘Content’ which is required.

You reference the font file and font name in your XAML using the following format:
FontFamily="/<path to font file>/<font file>#<font name>"
So in my case a TextBlock would be defined like this.
<TextBlock
Text="Hello World"
FontSize="45"
FontFamily="/Fonts/123Sketch.ttf#123Sketch" />
FontFamily Resource
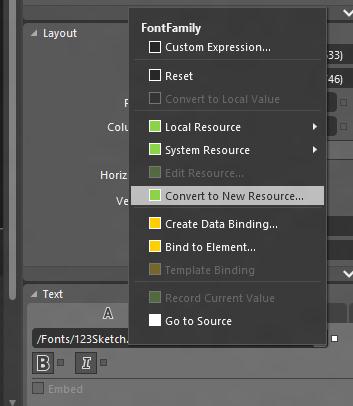
It is smart to create a Resource for this FontFamily property. This will make it easier for you if you want to change the font for another one. In Blend you can convert the FontFamily by clicking on the white square next to the dropdown.

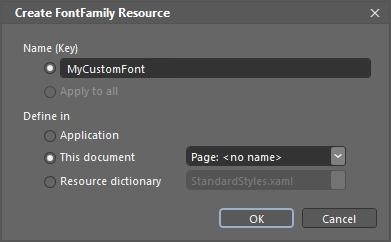
You will get a dialog in which you can set the name (key) of the resource and the location where it will be defined. In this demo I named it ‘MyCustomFont’ and defined it in ‘This Document’. Choosing the ‘Application’ or a ‘Resource Dictionary’ would make this resource reusable in other documents.

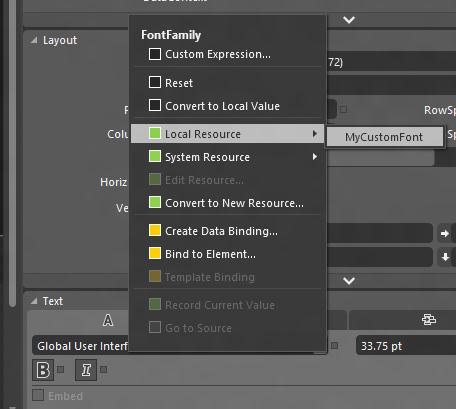
You can now use the resource for the FontFamily property in other elements. Just pick it from the ‘Local Resource’.

Result
The XAML of the Page including the static resource and two TextBlock elements would look like this.
<Page
x:Class="FontDemo.MainPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FontDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<!-- TODO: Move the next line to App.xaml or a ResourceDictionary -->
<FontFamily
x:Key="MyCustomFont">/Fonts/123Sketch.ttf#123Sketch</FontFamily>
</Page.Resources>
<Grid
Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock
HorizontalAlignment="Left"
Margin="65,48,0,0"
TextWrapping="Wrap"
Text="Hello"
VerticalAlignment="Top"
FontSize="45"
FontFamily="{StaticResource MyCustomFont}" />
<TextBlock
HorizontalAlignment="Left"
Margin="65,118,0,0"
TextWrapping="Wrap"
Text="World"
VerticalAlignment="Top"
FontSize="45"
FontFamily="{StaticResource MyCustomFont}" />
</Grid>
</Page>
If you start the application in the Simulator you get this result.

I hope this helps you. Fonts often are copyright protected. So if you want to add one make sure you have the rights or use a free one.
Cheers,
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
Parth
21-May-2013 7:32