With the version 17.10.0 Preview 3.0 of Visual Studio Preview you can test some new C# 13 features. In this blog I will explain the params Collection feature as documented in this proposal. To use this feature you have to set the LangVersion in your csproj file to preview.
Last week there was a discussion on X (former Twitter) about the usage of the NumberBox in WinUI apps. Should it accept letter inputs or not. The 'conlusion' was that it should because you can enter formulas. But there are also a few developers which don't like this. So I took up the challenge to find a solution for this problem. My first guess was that I should create an AttachedProperty or Behavior for this. I was wrong. AttachedProperties can't be used for this. You can't use them for handing events on controls. Behaviors can but they require you to add an extra NuGet package to the project. Something you might not want. So I decided to use compiled binding (x:Bind) to events, also known as Event Binding.
Many years ago Scott Hanselman wrote the famous Scott Hanselman Ultimate Tools List post. In 2019 I wrote my own list, now it is time for an update because there are new tools I use. I'm a Windows App developer more than a Web developer so I use different tools. I write mainly XAML (UWP, WPF, WinUI and UnoPlatform) apps and only occasionally an ASP.NET MVC, WebAPI or Blazor WASM projects. My code is written in C#. I create them because it is fun to do and it helps me to train my own skills. I use this experience for my trainings (C#, XAML, ASP.NET and SQL). I write my own training material so I need the experience. I have developed about 50 Windows (and Windows Phone) apps, some are very popular. The apps have more than 5 million downloads and daily thousands of players. Most of my apps are free but there are Ads in it to generate some revenue.
Xml serialization is really common. For a class this is done automatically, but not for your own struct. The primitive structs from Microsoft (bool, byte, short, int, long, double, decimal, etc.) don’t have this problem. The serialization and deserialization of those types are done by the XmlSerializer class. For your own struct you have to implement the IXmlSerializable interface. This isn’t really hard, but it is harder when the struct is a readonly struct. A feature which Microsoft added to C# 7.2 a few years ago. The problem is caused by the ReadXml() method of this interface. This method returns a void which means that you have to modify the fields inside the struct, which is not allowed if the struct is readonly. Luckily there is a solution using the Unsafe.AsRef() method. In this blog I will explain how to use it.
C# boxing with String concatenation and interpolation
Boxing is evil and you should always try to avoid it. That is what I tell my students in my C# training. But what is boxing and how do you avoid it. Boxing is wrapping a value type (struct) inside a reference type (object or interface) variable.
Many years ago Scott Hanselman wrote the famous Scott Hanselman Ultimate Tools List post. Now it is time to write my own list because there are new tools. I'm an App developer more than a Web developer so I use different tools. I write mainly XAML (UWP and WPF) apps and only occasionally an ASP.NET website. My code is written in C#. I create them because it is fun to do and it helps me to train my own skills. I use this experience for my trainings (C#, XAML, ASP.NET and SQL). I write my own training material so I need the experience. I have about 40 Windows apps in the Store, some are very popular. The apps have almost 5 million downloads and daily thousands of players. Most of my apps are free but there are Ads in it to generate some revenue.
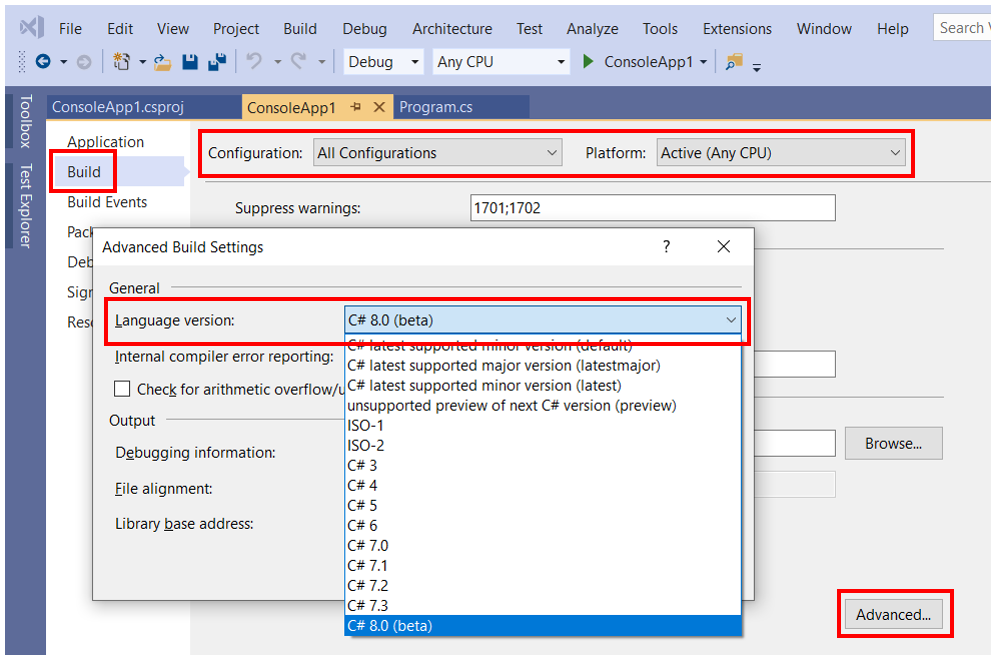
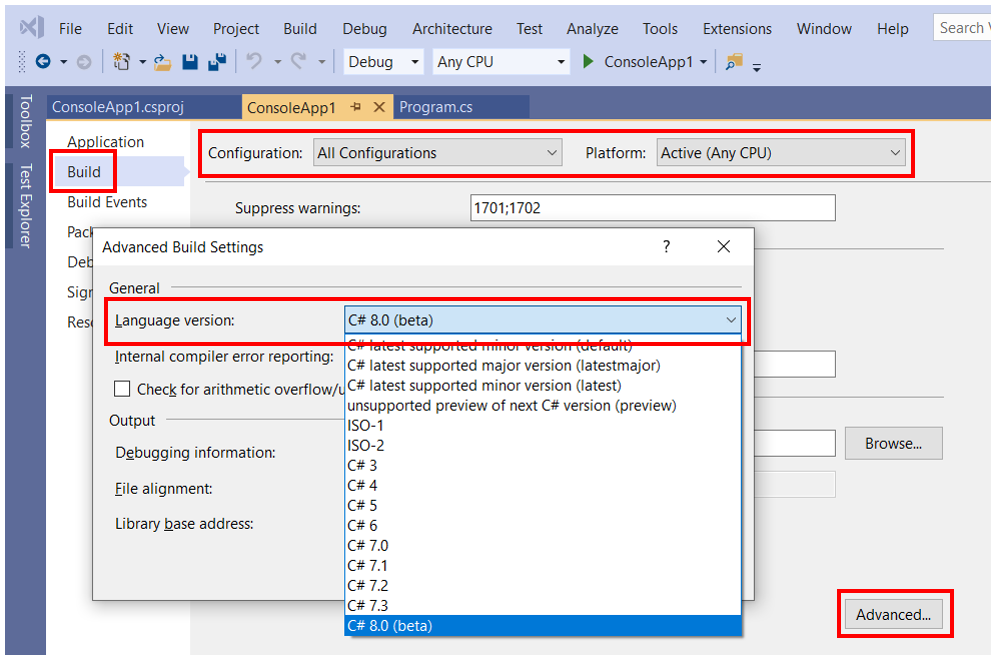
With Visual Studio 2019 Preview (currently version 16.2.0 Preview 3.0) you can use C# 8.0 in .NET Core 3.0 projects. You only have to set the Language version to C# 8.0 (beta) in the Advanced Build Settings. Make sure you do this for 'All configurations' and 'Any CPU', see screenshot below.

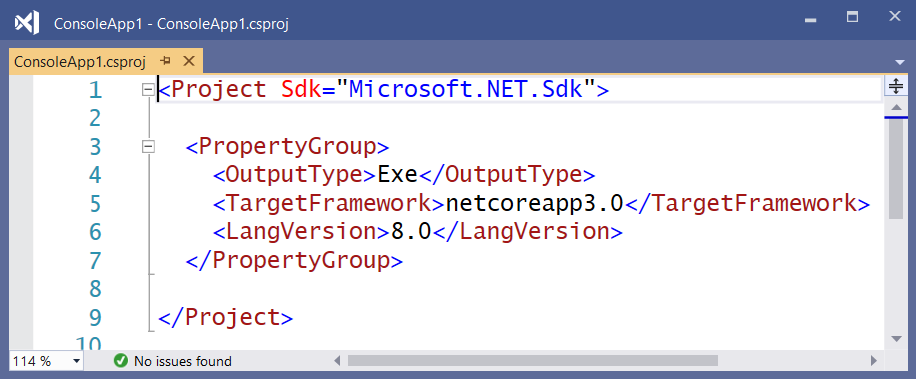
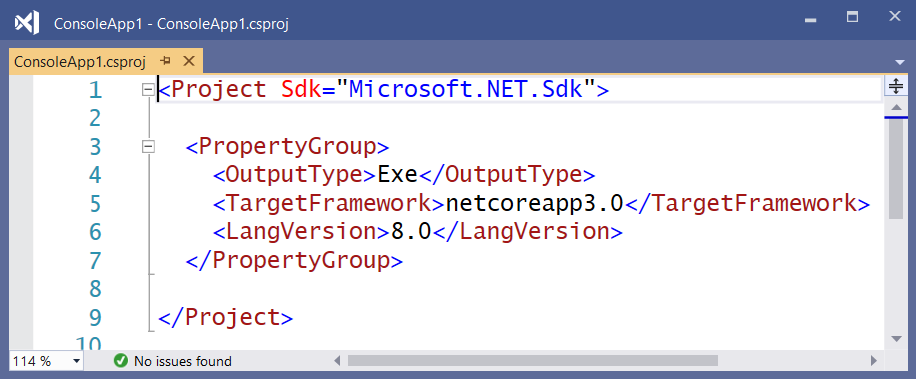
This setting will add a LangVersion property to your .csproj file (line 6).

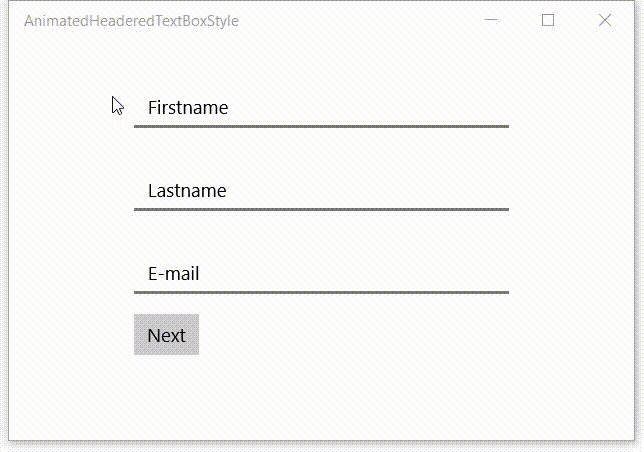
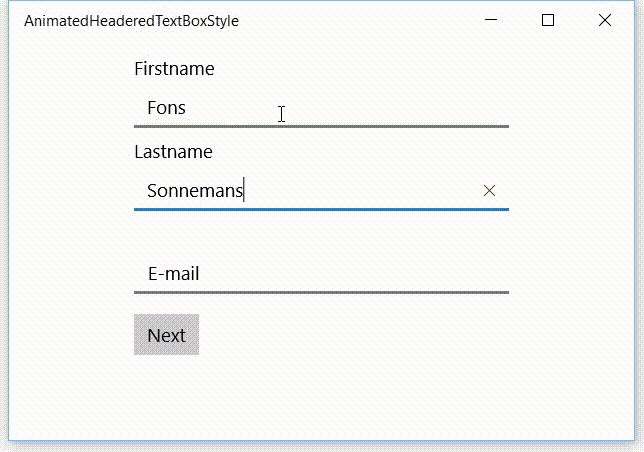
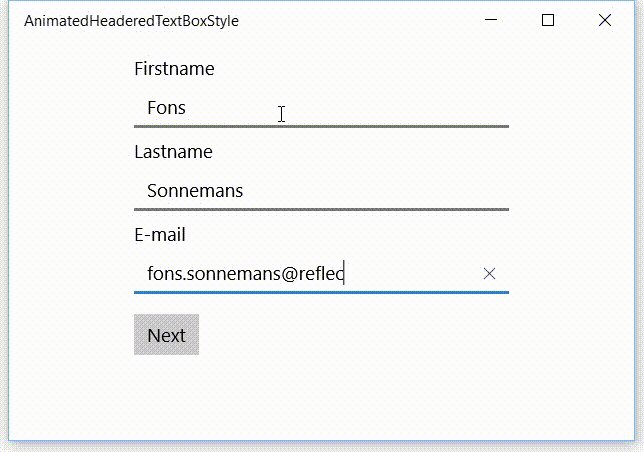
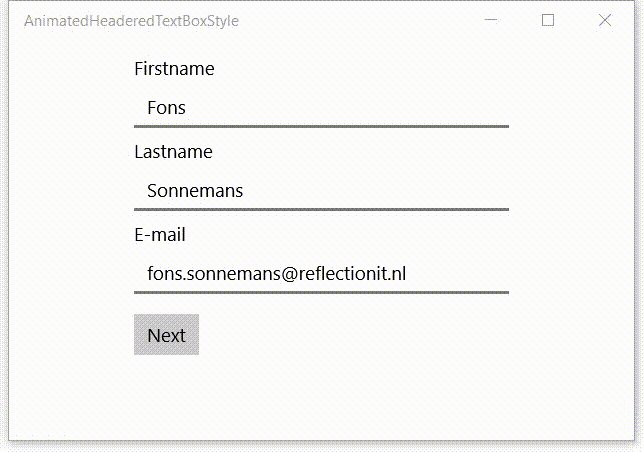
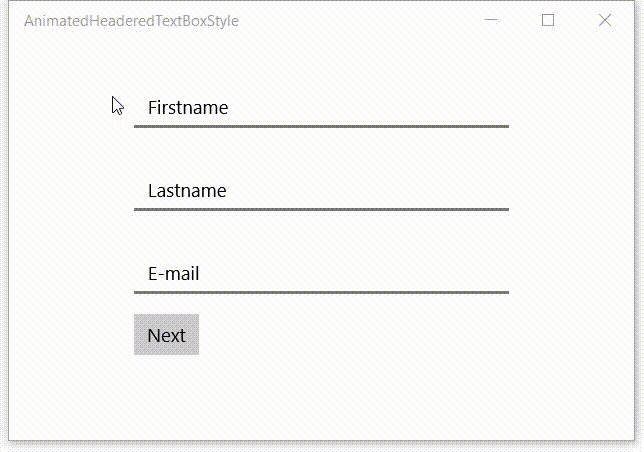
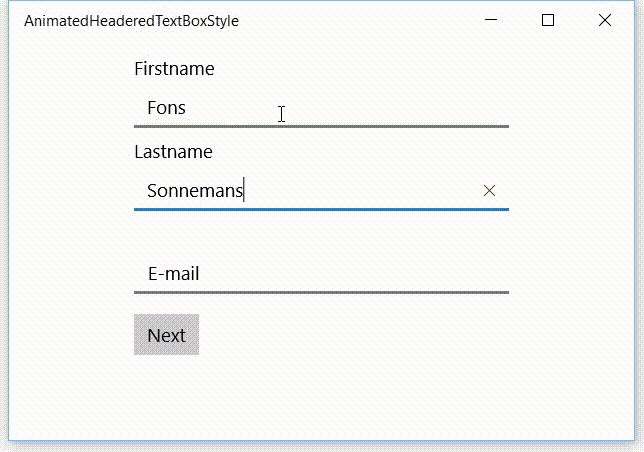
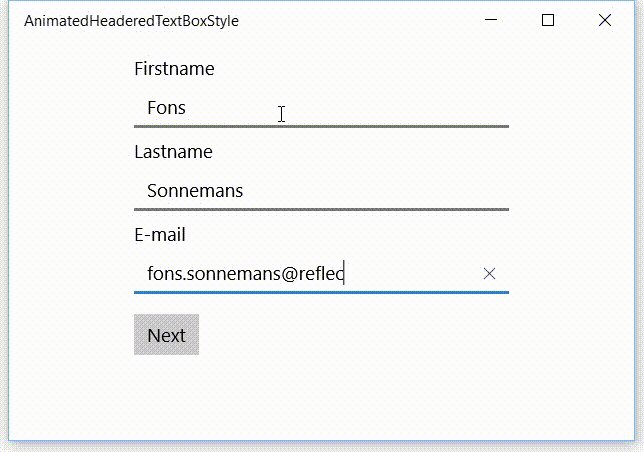
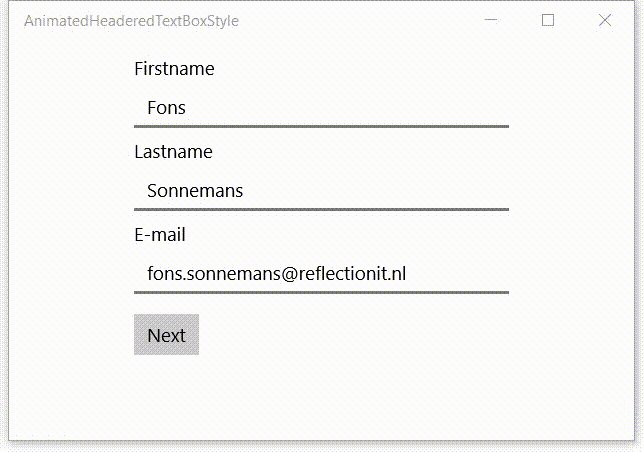
Last week I wrote a blog item about the XAML Animated Headered TextBox Style. I got a lot of reactions on Twitter. Pieter Otten challenged me into adjusting my solution to make it conform the Material Design guidelines. In Android the header (Label) of the TextBox (Text Field) animates on Focus not when you enter a value. I tried to implement this by adjusting my style but that didn't work. I had to introduce an extra behavior to get it to work. See the result in this video.

A while ago I saw a beautiful effect in an Android app which I was using. It had textboxes with a placeholder text. This placeholder text moved to the header when you enter the first character in the textbox. This triggered me to do the same in a Windows 10 XAML app (UWP). This is a video of the result.

XAML is very powerful. I have blogged about behaviors a lot. They are great but also have limitations. You can only drag them on Controls, not on Storyboards. To "fix" this I came up with a solution using Attached Properties. The designer support isn't as good with Behaviors but who needs that if we have IntelliSense.